こんにちは。
千葉県の流山市(おおたかの森)で、子どもの習い事「プログラミング」の講師をしているさかやすです。
プログラミング学習で人気のScratch(スクラッチ)!
合計10回にわけて基本的な操作方法を解説していて、今回は9回目。
座標とメッセージの使い方を解説していきます。

Scratch(スクラッチ)の起動方法はこちらの記事を参考に!
⇒⇒⇒ 【Scratch3.0】ダウンロードとインストールの手順
目次
Scratch(スクラッチ)の背景とスプライトの追加
では、はじめていきましょう!
背景の追加
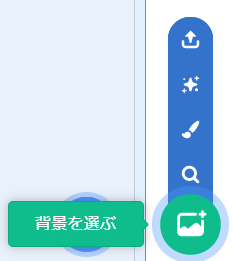
1.背景を選択します

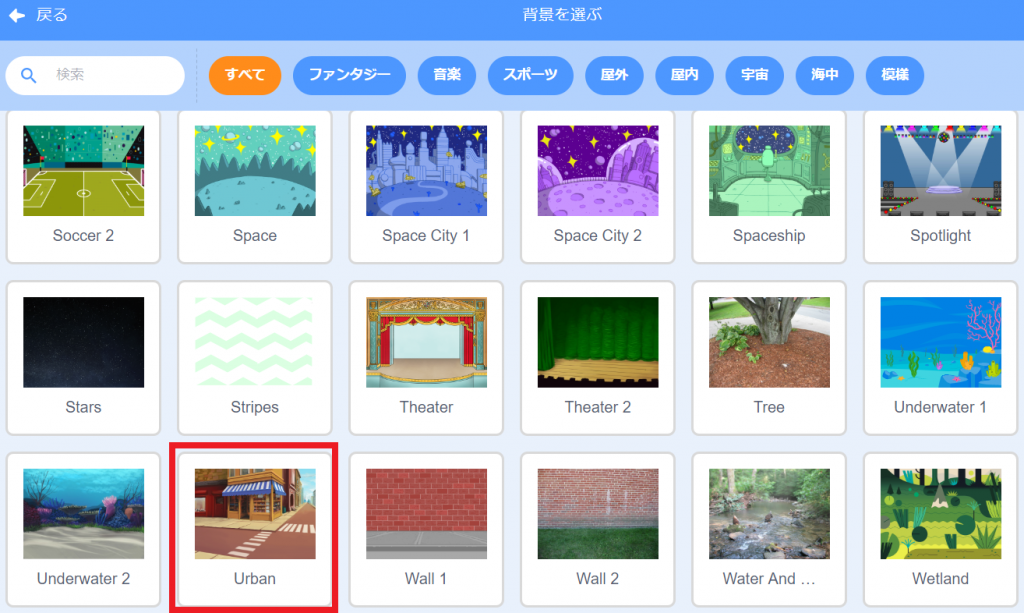
2.背景を追加します
背景ライブラリから、背景を2つ選択します。
1つ目は、「Urban」です。

次は、「Concert」です。

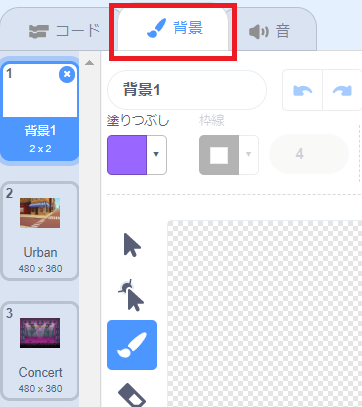
背景は「urban」「Concert」が追加されて、3つになりました。白色の「背景1」は右上の「✕」を選択して削除しましょう。

スプライトの追加
今回の作品では、「ねこ」「かえる」の2つのスプライトを使いたいと思います。
「かえる」を追加します。
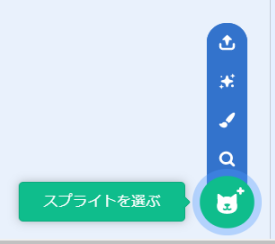
1.「スプライトを選ぶ」を選択します

2.スプライトの追加
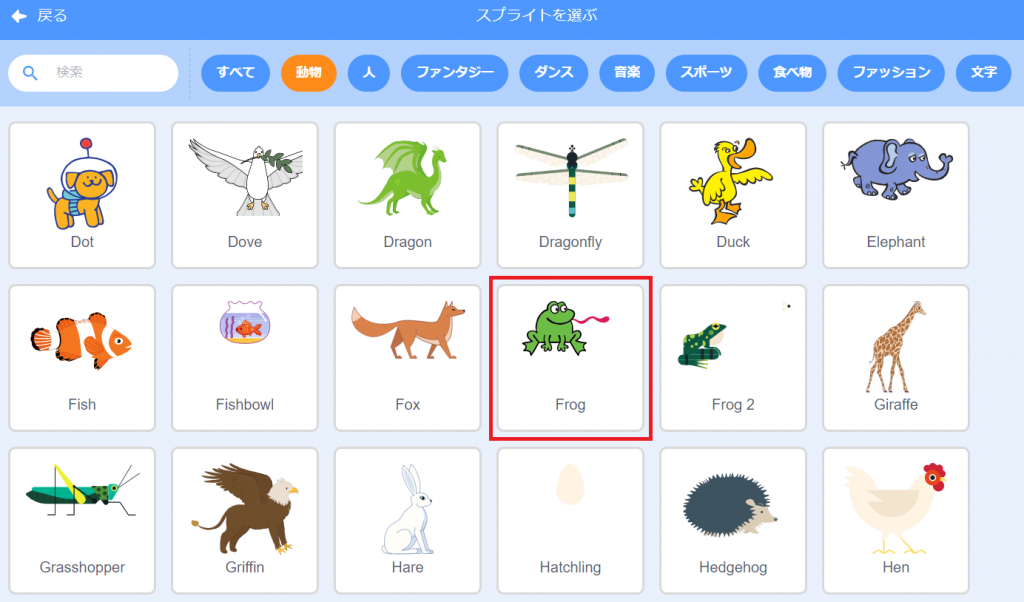
スプライトライブラリーから「Frog」を選択します。

3.名前の変更
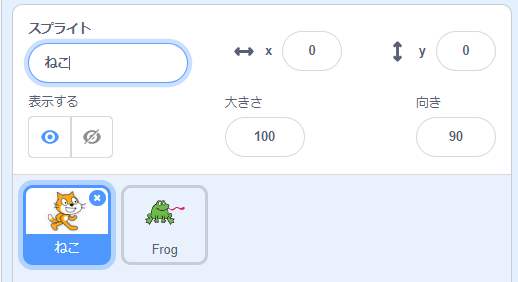
「ねこ」と「かえる」に、それぞれ名前を変更します。
(1)「ねこ」に変更します。

(2)「かえる」に変更します。

Scratch(スクラッチ)座標
ここでは、座標について説明します!
ブロック「X座標を・・・、Y座標を・・・にする」を使用して、解説していきます。
座標とは
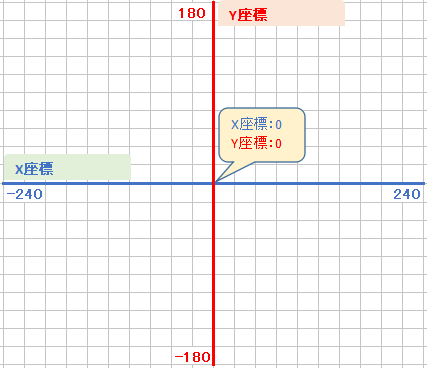
座標とは、スプライトの位置を明確にするために与えられた数の組のことです。X座標とY座標の2つあります。
中心点はX座標・Y座標ともに0です。
ScratchでX座標は「-240~240」、Y座標は「-180~180」の範囲で使用します。スプライトの位置が変わると、座標も変わっていきます。

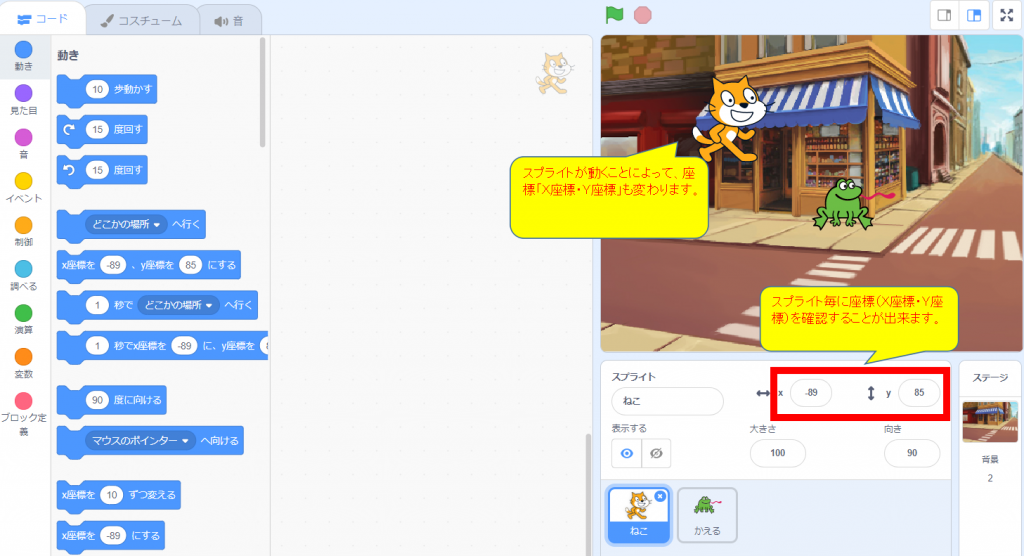
スプライトの現在座標は、スプライト毎に確認することが出来ます(下図参照)。

スプライトを移動させることにより、座標も変わっていきますよ。
スプライトの初期位置を指定
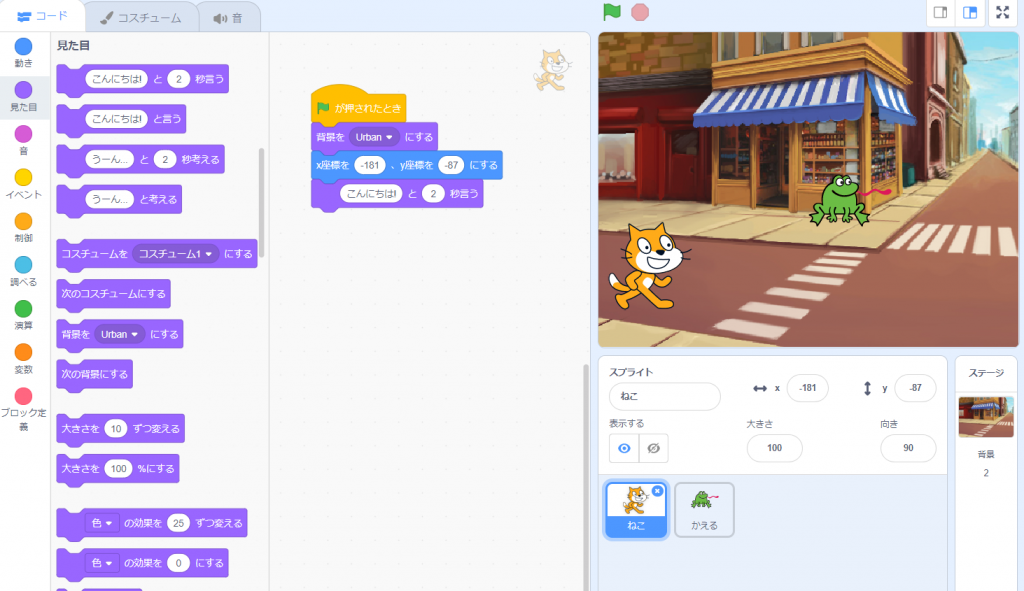
スプライト「ねこ」の初期位置を指定していきます。

1.「緑色の旗がクリックされたとき」を追加します

2.「背景を・・・にする」を追加します

3.「X座標を・・・、Y座標を・・・にする」を追加します

4.「こんにちはと2秒言う」を追加します

かえる「ブロック」の追加
かえるのブロックを追加していきます。

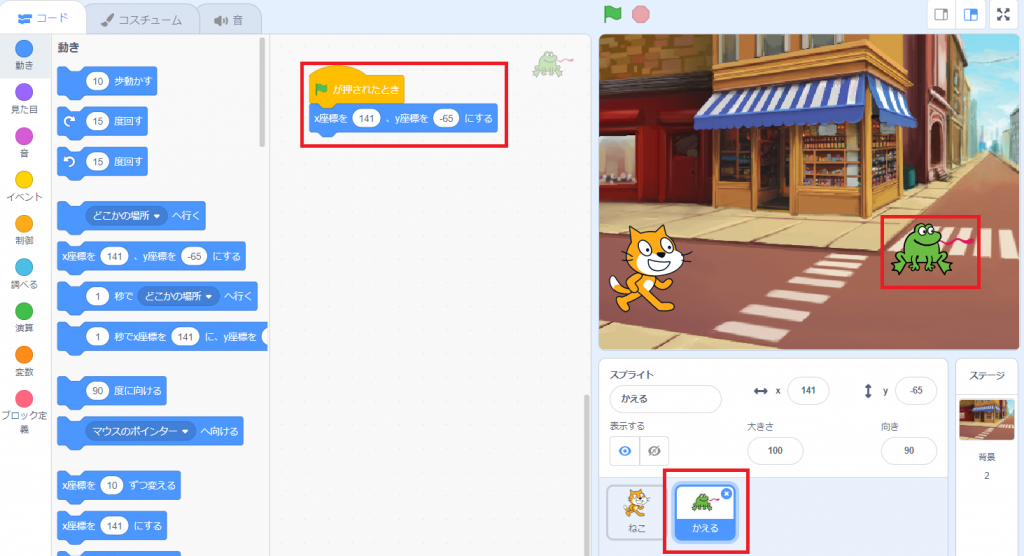
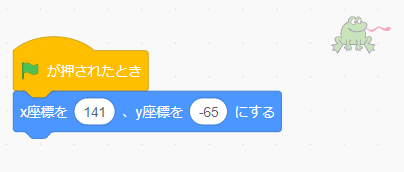
1.「緑色の旗がクリックされたとき」を追加します

2.「X座標を・・・、Y座標を・・・にする」を追加します

Scratch(スクラッチ)メッセージ
メッセージとは
異なるスプライト・ステージ間で、メッセージのやり取りが出来る機能です!「メッセージを送る」「メッセージを受け取る」。この2つのブロックを使用して、メッセージの送受信を行いますよ。
「ねこ」「かえる」のスプライトを例に、使い方を解説していきます!
メッセージを送る
ねこのスプライトにブロックを追加します
「メッセージを送る」を追加します。

メッセージを受け取る
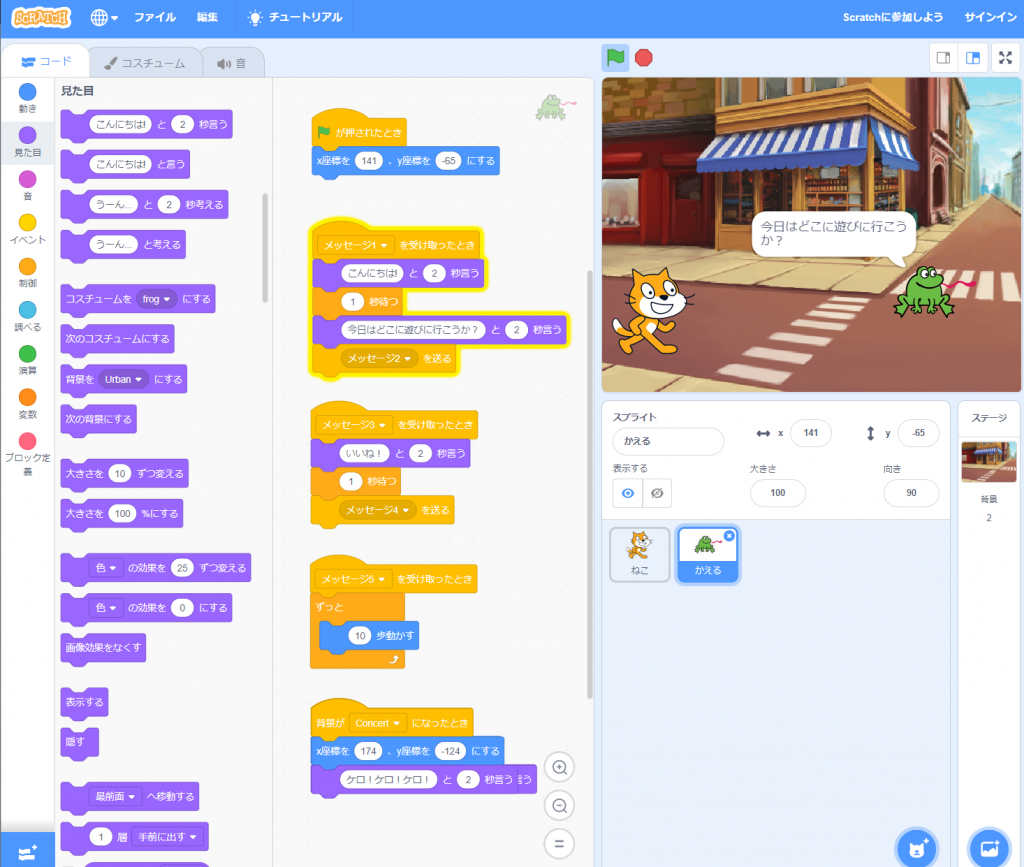
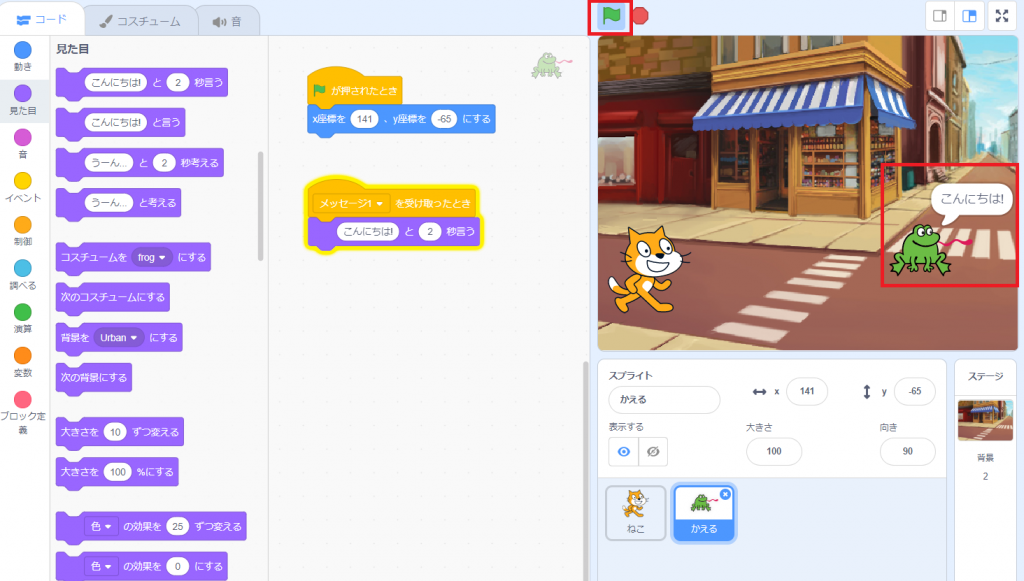
「メッセージ1を受け取ったとき」を追加します。

「こんにちは」と2秒言うブロックを追加します。

旗をクリックして動作を確認してください。

ねこが「こんにちは」とおしゃべりをした後に、かえるが「こんにちは」と続けておしゃべりします。
続いて、より理解を深めていくために、「メッセージ2・3・4・5」と追加してきます!
メッセージ2・3・4・5の追加
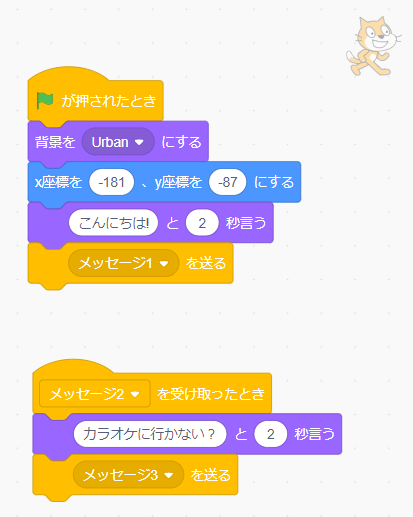
1.メッセージ2
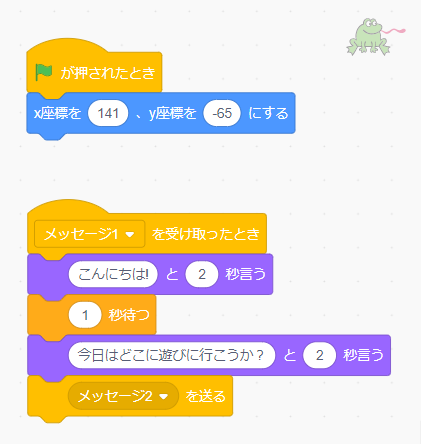
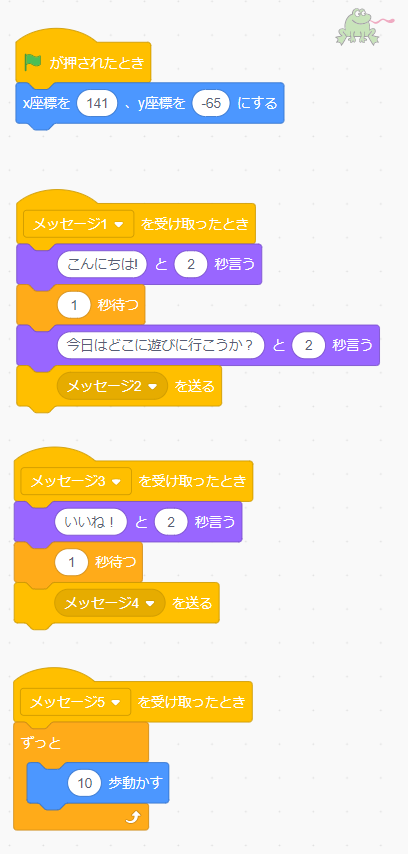
「かえる」下図のとおり変更します。

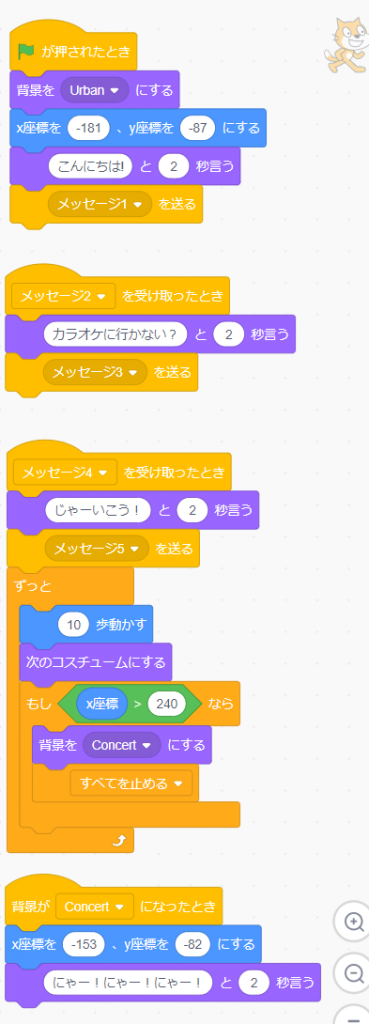
「ねこ」下図のとおり変更します。

2.メッセージ3
「かえる」下図のとおり変更します。

3.メッセージ4・5
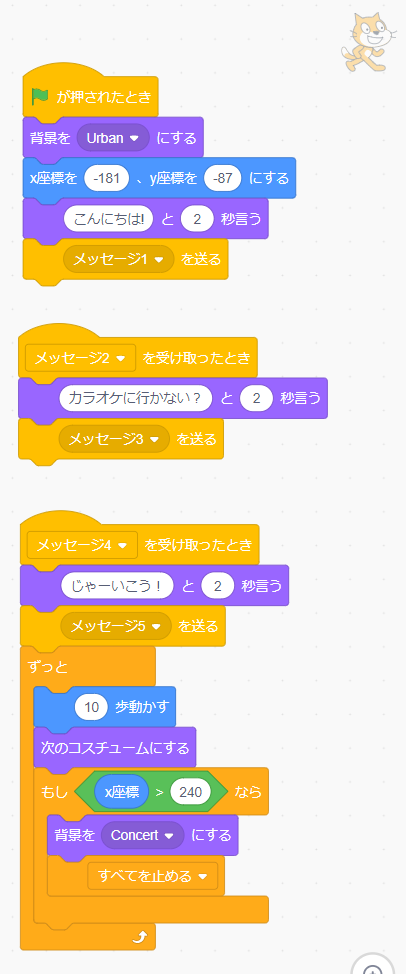
「ねこ」下図のとおり変更します。

ここまで出来たら、緑色の旗をクリックして実行してみましょう!
「ねこ」が右に移動していき、画面の端にぶつかった位置(X座標が240以上の位置)で、背景が「Party room」変わります。
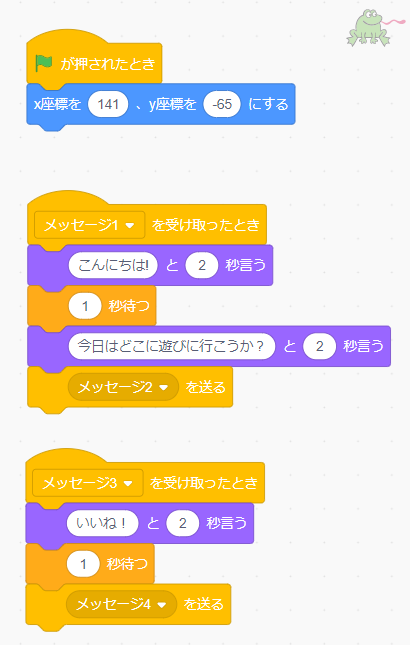
次に、「かえる」を以下のとおり変更します。

4.背景の変更
背景が変わった後の処理について記述していきます。
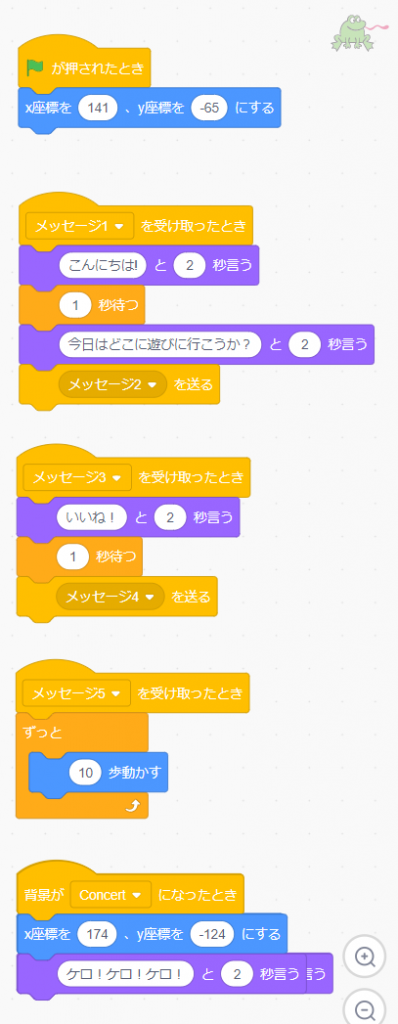
「ねこ」下図のとおり変更します。

「かえる」下図のとおり変更します。

作品が出来上がりました!緑色の旗がクリックして実行してみましょう!
まとめ
いかがでしたでしょうか。
今回は座標とメッセージの使い方について解説してきました。
- 座標の使い方
- メッセージの使い方
2020年から小学校でプログラミング教育が必修化されます。ご興味のある方は、プログラミング教室の無料体験会に参加してみたり、書籍で情報収集してみてはいかがでしょうか。
Scratchを無料体験してみたい方にオススメの記事です。
 体験無料:小学生と中学生向けのプログラミング教室3選(ロボット教室もあり)
体験無料:小学生と中学生向けのプログラミング教室3選(ロボット教室もあり)書籍を使用してScratchを学習したい方はこちら。
本ブログで無料で学べるScratch入門講座も公開していますので、こちらも参考に!
お薦め記事:【おおたかの森】子どもの習い事「プログラミング」
【Scratch(スクラッチ)入門講座】
1.Scratch(スクラッチ)プログラミング!3分でスタートするための手順を解説
3.Scratch(スクラッチ)プログラミングの基本操作を解説
4.子どもウケ抜群!Scratchで背景の変更と音を加えてプログラミングにチャレンジ
6.Scratchでプログラミングのif文(条件分岐)を理解しよう
7.大人でも難しいfor文(繰り返し)!Scratchで学習すると簡単に理解できます
8.【練習問題】Scratch(スクラッチ)でプログラミングにチャレンジ!
9.Scratch(スクラッチ)で座標を理解しよう!メッセージの使い方も解説します
プログラミング講師 さかやす



