こんにちは。プログラミング講師のさかやすです。
プログラミング学習で人気のScratch(スクラッチ)!
Scratchの入門編として、合計10回に分けて投稿しています。
今回は最終回です。水槽のアニメーション制作を通じて、乱数やブロック定義、そしてクローンの使い方を学習していきます。

緑色の旗をクリックすることで、2種類の魚がランダムに生成され、水槽の中を泳いでいくアニメーションを作成します。
では、はじめていきましょう!
Scratch(スクラッチ)の起動方法については、こちらの記事を参考に。
⇒⇒⇒ 【Scratch3.0】ダウンロードとインストールの手順
目次
Scratch(スクラッチ)背景とスプライトの設定
背景の追加
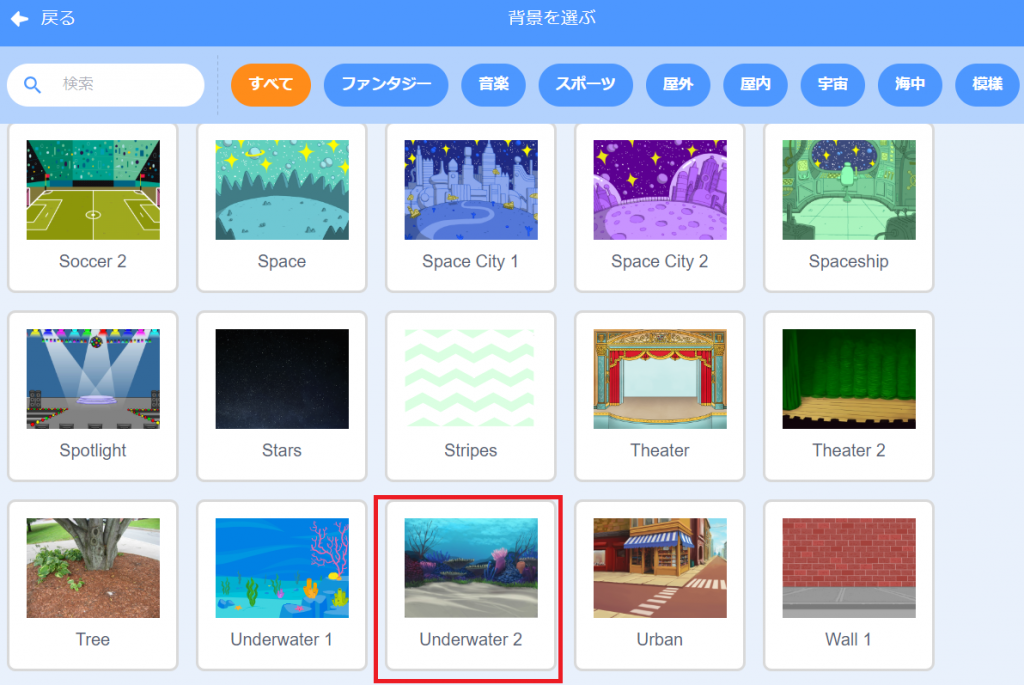
1.背景を追加します
背景ライブラリーから「underwater2」を選択します。

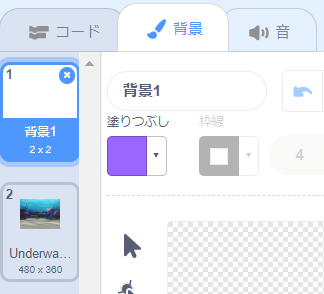
2.「背景1」を削除します
標準で用意されていた背景を削除します。背景1を選択して、「X」をクリックすることで削除出来ます。

スプライトの追加
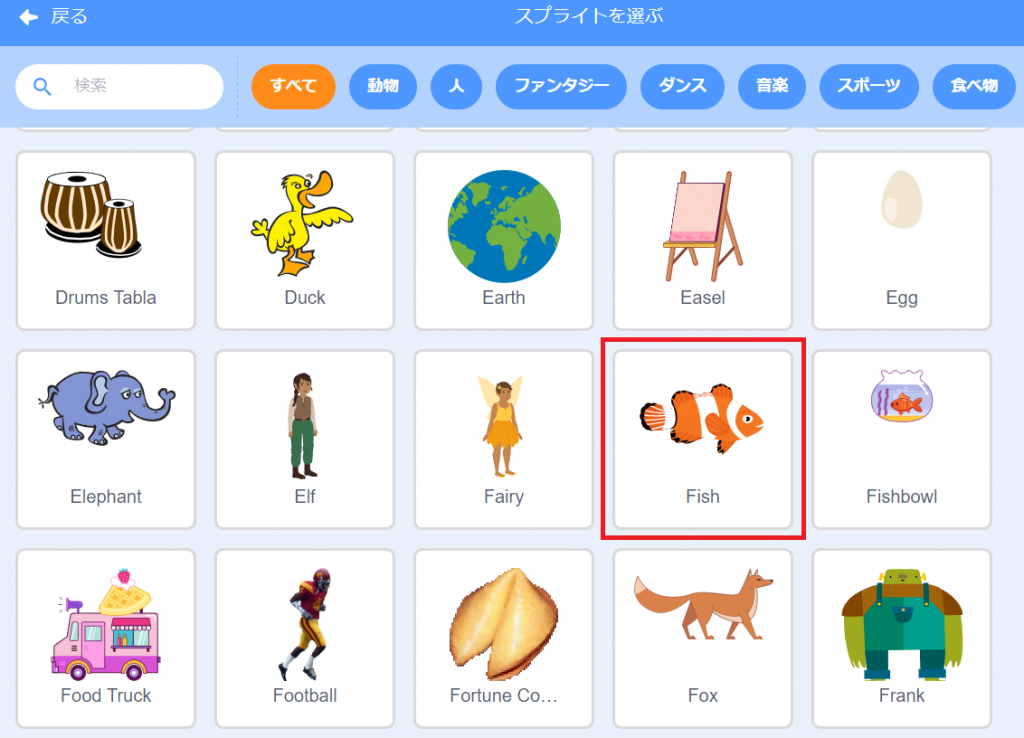
1.スプライトを追加します
スプライトライブラリーから動物のカテゴリーを選び、「Fish」を選択します。

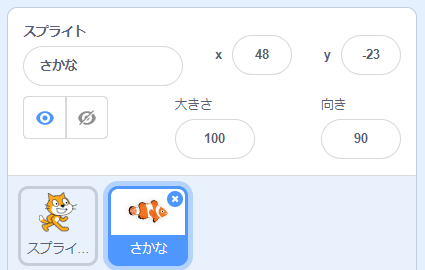
2.スプライトの名前を変更します
スプライトの名前を変更します。スプライトを選択して、「さかな」と入力します。

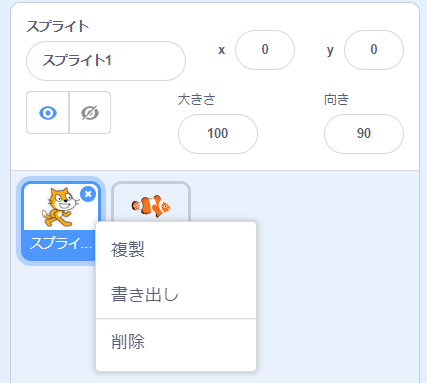
3.標準スプライトを削除します
「ねこ」のスプライトを削除します。右クリックから削除します。

Scratch(スクラッチ)乱数の使い方
乱数とは
ランダムに生成される数値です。
たとえば、「1から3までの乱数」と指定した場合は、1から3までの範囲内で確定します。1かもしれませんし、2もしくは3かもしれません。
乱数の使用例
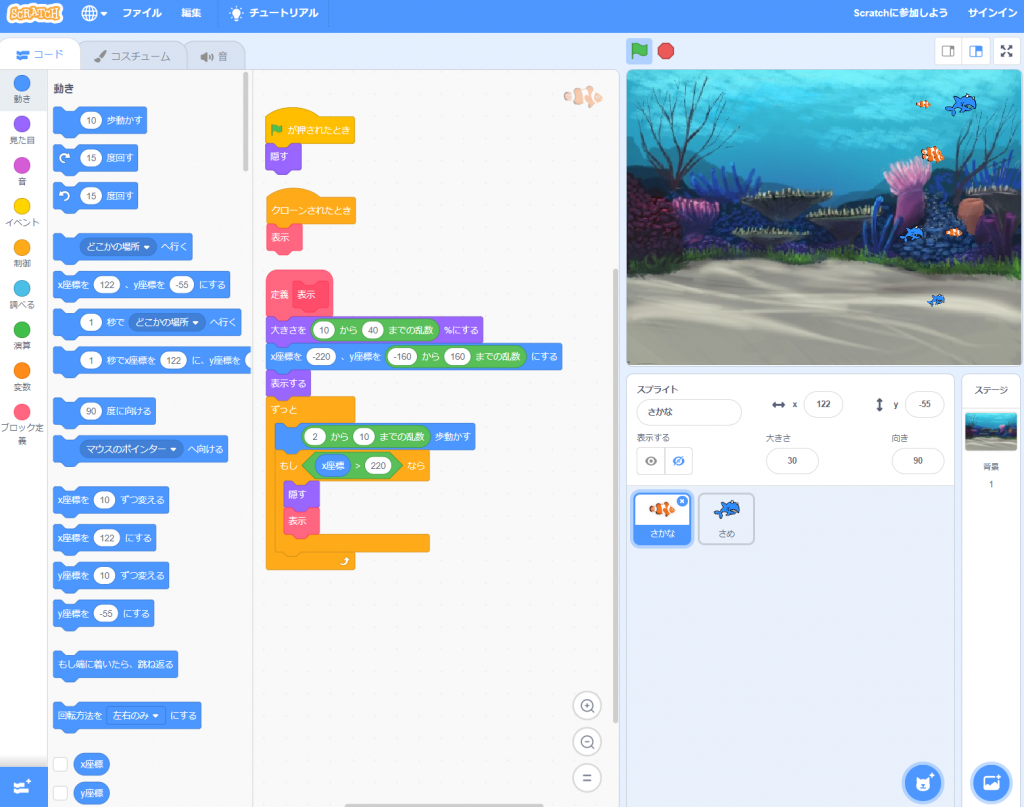
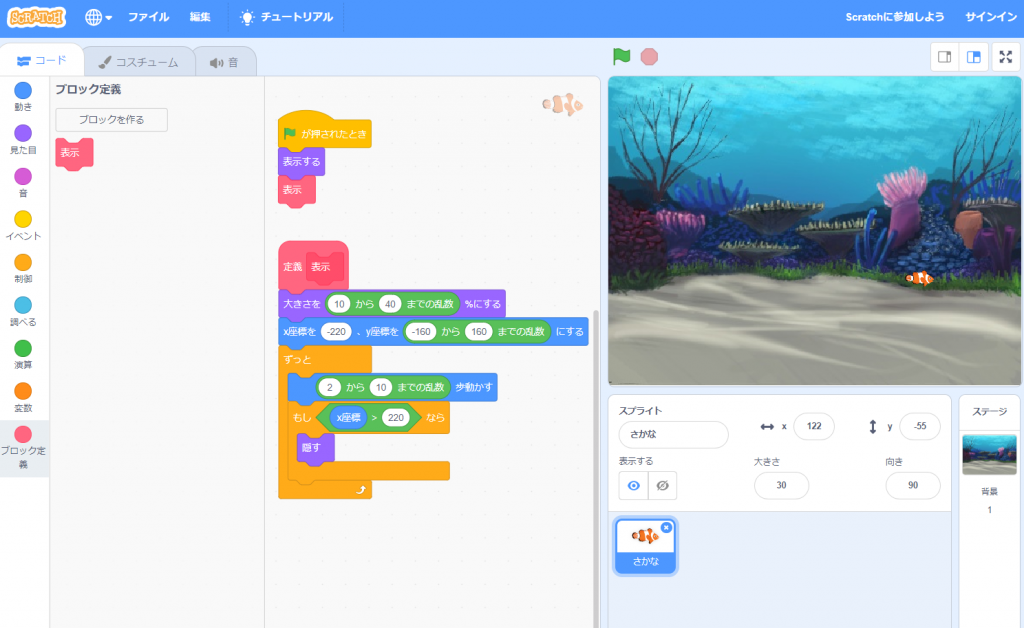
「さかな」を選択して、スクリプトエリアに下図のとおり追加します。

1.大きさを「10から40までの乱数」%にする
さかなのサイズが10から40%の間で、毎回異なる値が設定されます。ランダムに「さかな」のサイズが確定します。
2.X座標を-220、y座標を「-160から160までの乱数」にする
乱数については、前項と同様の考えです。Y座標(上下の開始位置)がランダムに決まります。そのため、さかなは毎回違う位置からスタートします。
3.「2から5までの乱数」歩動かす
「・・・歩動かす」に乱数を使用することで、さかなの泳ぐスピードをランダムに設定することが出来ます。
Scratch(スクラッチ)表示する・隠す
「表示する」とは
スプライトを表示する命令です。
「隠す」とは
「表示」とは逆に、スプライトを非表示にする命令です。
「表示」「隠す」の使い方
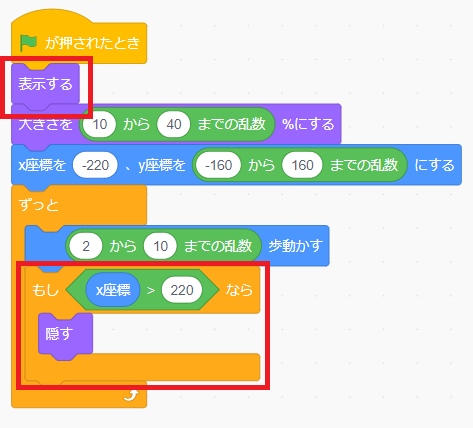
下図が使い方の一例です。緑色の旗がクリックしたと同時に表示させ、ある一定の数値(この場合は、X座標が220)に達した際に非表示にしています。

Scratch(スクラッチ)ブロック定義
ブロック定義とは
複数のブロックをまとめて定義する機能をブロック定義と言います。
ブロック定義の使い方
実際にブロック定義を宣言して、使ってみましょう。
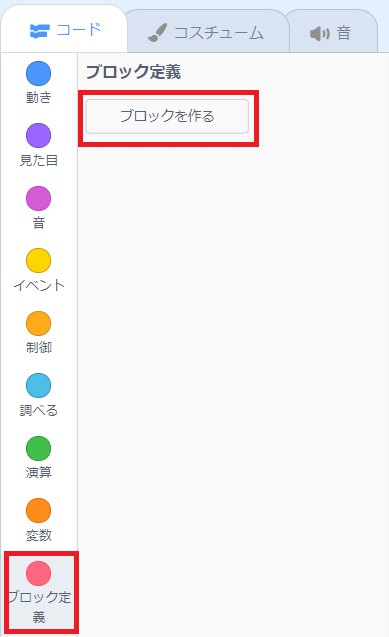
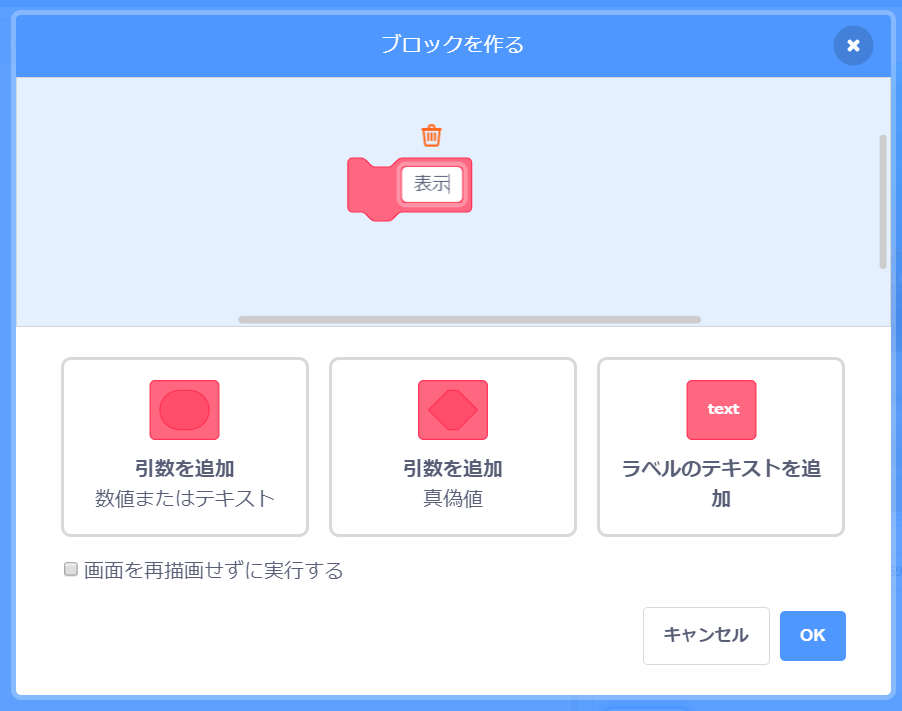
下図のように「ブロック定義」「ブロックを作る」という順にクリックします。

「表示」と入力してOKをクリックします。

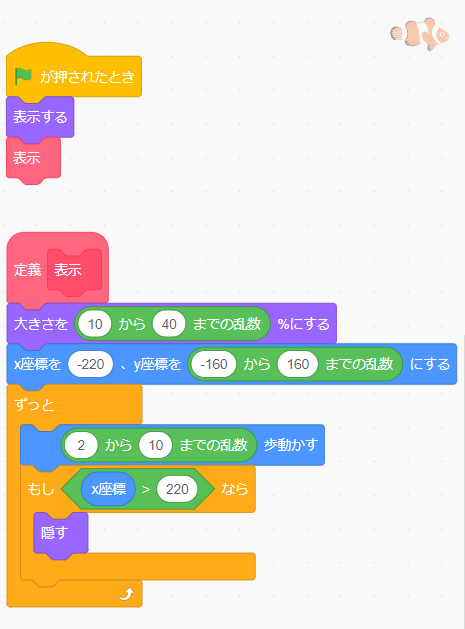
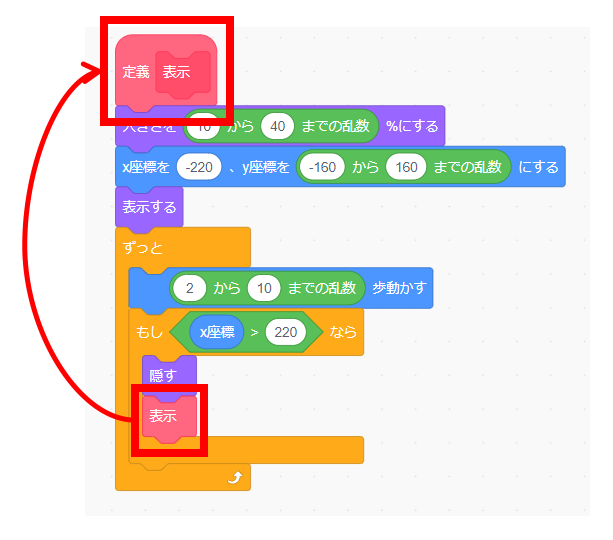
つづいて、下図を参考に変更します。

「緑色の旗クリック」→「表示する」→「ブロック:表示」と順に処理が行われた後に、「定義:表示」に処理がうつります。
緑色の旗をクリックして動きを確認してみましょう!
旗をクリックするたびに「さかな」が生成されて、左端から右端へ泳いでいくプログラムの出来上がりです。生成されるさかなのサイズと泳ぐスピードが、毎回異なります。

Scratch(スクラッチ)クローンの活用
クローンとは
クローン人間で使われている「クローン」です。Scratchではスプライトの複製を生成するという意味で使います。
クローンの使い方
実際にクローンを使用して、使い方を学んでみましょう!
1.「クローン」を作る
背景を選択して、背景にスクリプトを追加していきます。
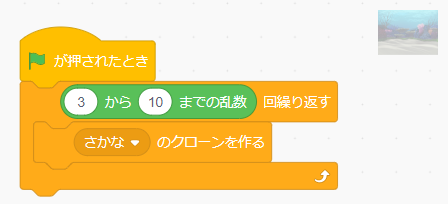
下図のように、「・・・のクローンを作る」を追加します。

(1)「3から10回までの乱数」回繰り返す
3から10回までのランダム回数を繰り返すという命令です。
(2)「さかな」のクローンを作る
「さかな」のスプライトを生成します。処理は次項の「クローンされたとき」にうつります。
2.「クローン」されたとき
「クローンを作る」が実行された後に、処理を受け取るブロックとなります。
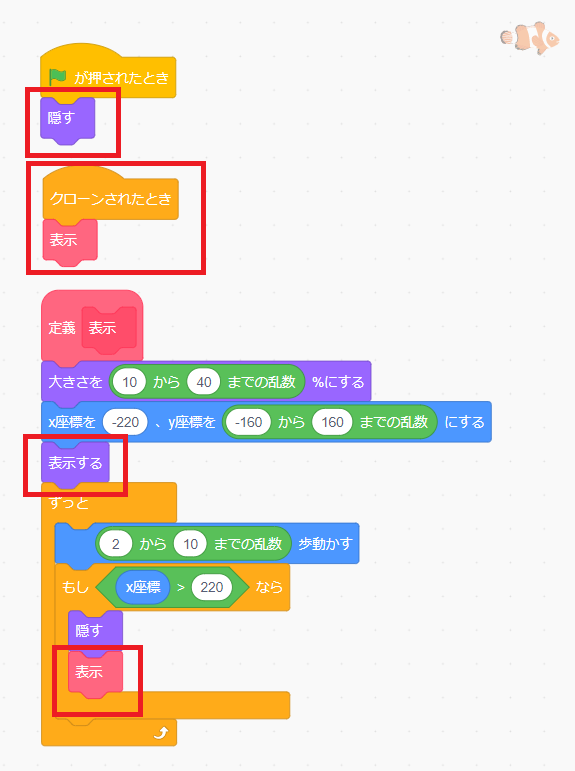
赤枠で囲った箇所を変更・追加します。

「もし・・・なら」の次に、「隠す」「表示」というブロックがあります。
これは、右端に到達したら、実行中のクローンを一旦非表示にして、再度「表示」という定義を実行するというものです。
図で説明をすると下図のようなイメージです。定義の処理が繰り返し行われますよ。

スプライトの追加
別のスプライト「さめ」を追加します。
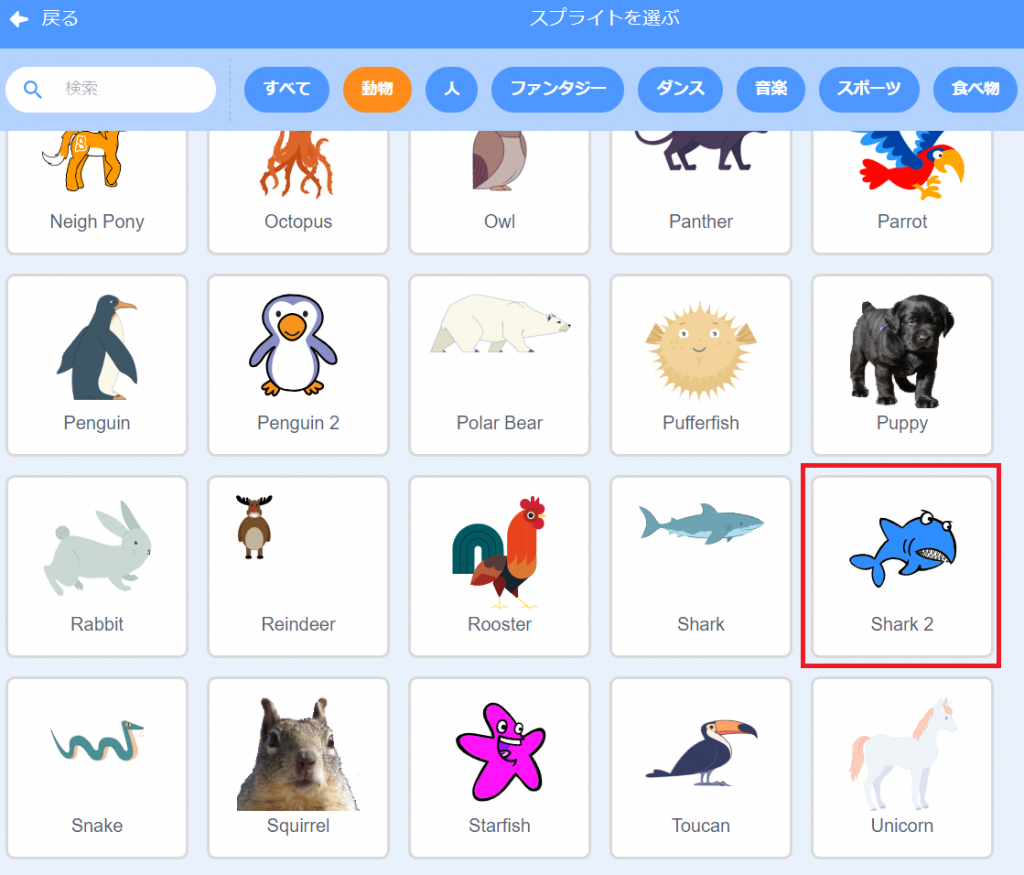
1.スプライトを追加します
スプライトライブラリーから動物のカテゴリーを選び、「Shark2」を選択します。

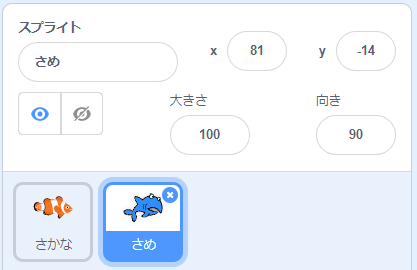
2.名前「さめ」に変更します

3.「さかな」を「さめ」にコピーします
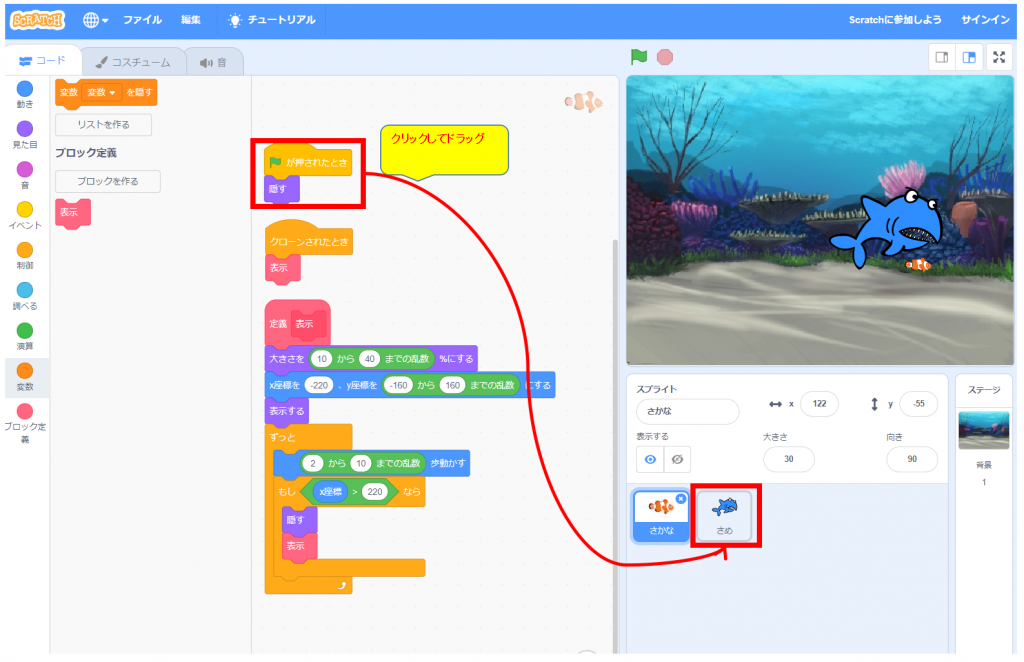
「さかな」を選択して、「緑色の旗がクリックされたとき」をクリックして「さめ」にドラッグします。

「クローンがされたとき」、「定義(表示)」も同じようにコピーします。
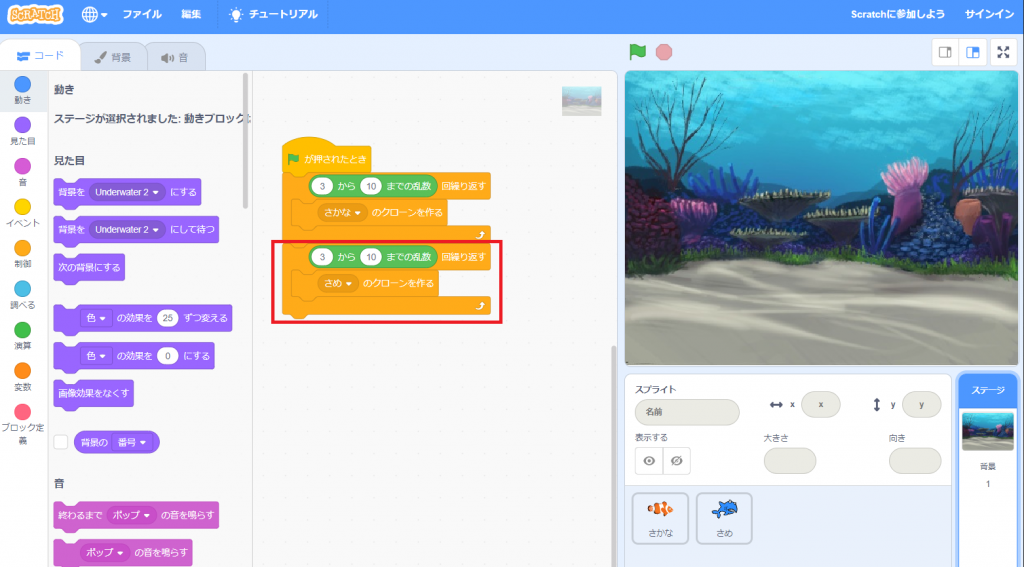
4.背景のスクリプトを追加します
最後に、赤枠で囲った箇所を追加してください。

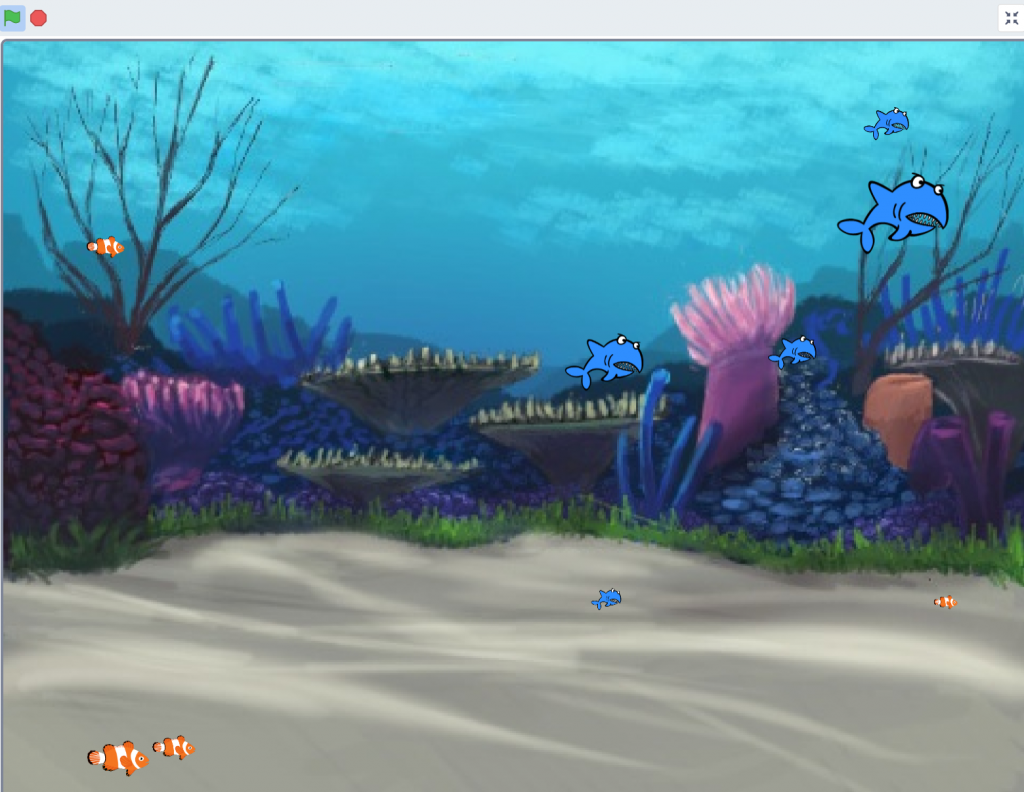
水槽のアニメーションが完成しました!緑色の旗をクリックして動きを確認しましょう。

まとめ
いかがでしたでしょうか。
今回は乱数とブロック定義。そして、クローンの使い方について解説しました。
- 乱数の説明
- ブロック定義
- クローン
2020年から小学校でプログラミング教育が必修化されます。ご興味のある方は、プログラミング教室の無料体験会に参加してみたり、書籍で情報収集してみてはいかがでしょうか。
Scratchを無料体験してみたい方にオススメの記事です。
 体験無料:小学生と中学生向けのプログラミング教室3選(ロボット教室もあり)
体験無料:小学生と中学生向けのプログラミング教室3選(ロボット教室もあり)書籍を使用してScratchを学習したい方はこちら。
本ブログで無料で学べるScratch入門講座も公開していますので、こちらも参考に!
お薦め記事:【おおたかの森】子どもの習い事「プログラミング」
【Scratch(スクラッチ)入門講座】
1.Scratch(スクラッチ)プログラミング!3分でスタートするための手順を解説
3.Scratch(スクラッチ)プログラミングの基本操作を解説
4.子どもウケ抜群!Scratchで背景の変更と音を加えてプログラミングにチャレンジ
6.Scratchでプログラミングのif文(条件分岐)を理解しよう
7.大人でも難しいfor文(繰り返し)!Scratchで学習すると簡単に理解できます
8.【練習問題】Scratch(スクラッチ)でプログラミングにチャレンジ!
9.Scratch(スクラッチ)で座標を理解しよう!メッセージの使い方も解説します
10.Scratch(スクラッチ)プログラミング!水族館のアニメーションを作って理解を深めよう
プログラミング講師 さかやす



